Premier article sur les « Custom Pages » de Domoticz.
En attendant d’aborder ceci (work in pogress)
Voyons ici comment afficher n’importe quel contenu dans un onglet Domoticz dédié.
Les « Custom pages », le fichier html
Le dossier /domoticz/www/templates contient un fichier custom.example qui lorsque on le renomme en xxx.html fait apparaître un sous menu. nommé « xxx » dans le dans le menu « Custom » Domoticz.
Un lecteur me signale que :
Pour ceux qui comme moi, se trouvent avec un répertoire /domoticz/www/templates vide, la page d’exemple custom.example est disponible ici:
https://github.com/contactless/domoticz/blob/master/www/templates/custom.example
Merci à José de la précision.
Le contenu de ce fichier html étant libre on peut y affecter ce que l’on désire.
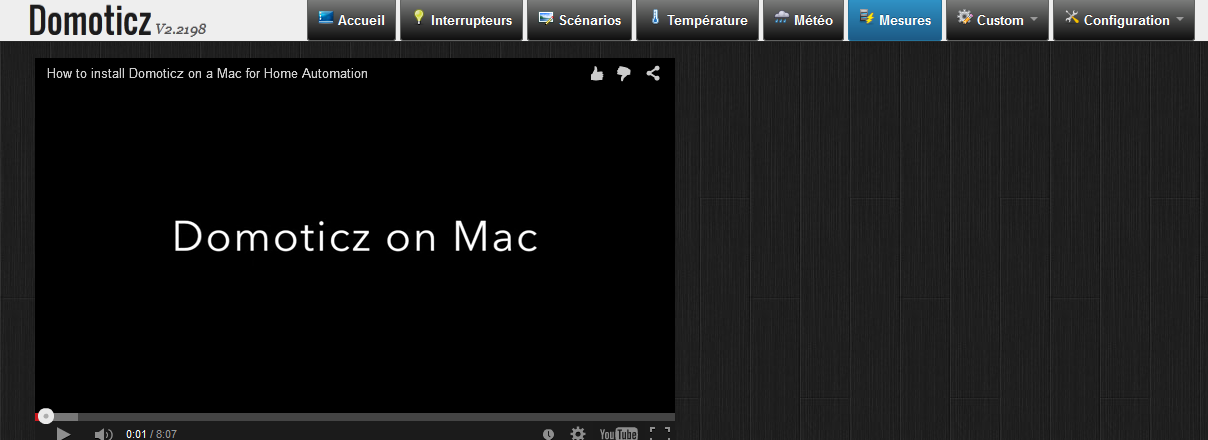
 Par exemple on crée un fichier video.html dans /template , on y place le code html correspondant
Par exemple on crée un fichier video.html dans /template , on y place le code html correspondant
<!DOCTYPE html>
<html>
<body>
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id="player"></div>
<script>
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
..................
et la page « Custon » / « Video » affiche notre contenu
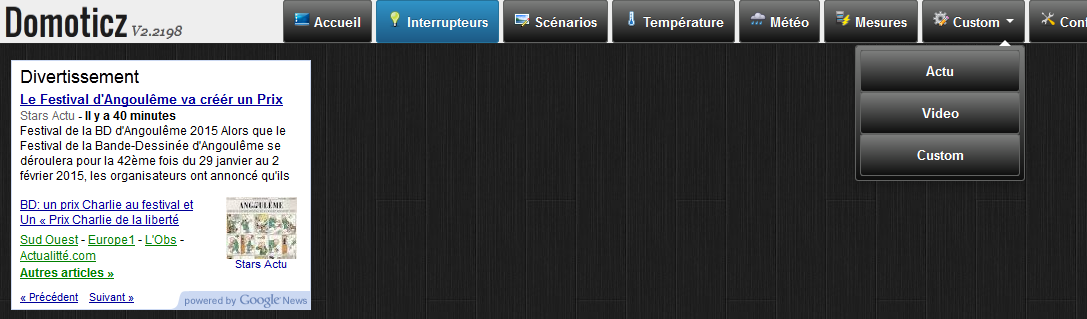
ou bien un actu.html qui contient l’iframe google destinée aux actualités nous affiche les news dans l’iframe dédiée, etc, etc..
Étonnant non !!