Premier article sur les « Custom Pages » de Domoticz.
En attendant d’aborder ceci (work in pogress)
Voyons ici comment afficher n’importe quel contenu dans un onglet Domoticz dédié.
Les « Custom pages », le fichier html
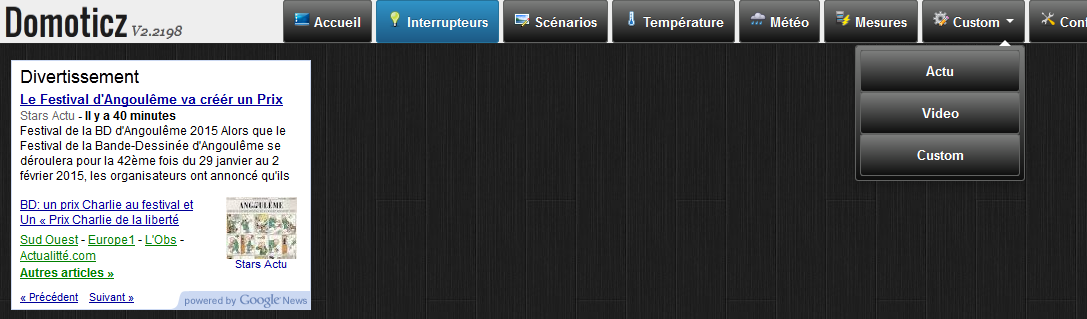
Le dossier /domoticz/www/templates contient un fichier custom.example qui lorsque on le renomme en xxx.html fait apparaître un sous menu. nommé « xxx » dans le dans le menu « Custom » Domoticz.
Un lecteur me signale que :
Pour ceux qui comme moi, se trouvent avec un répertoire /domoticz/www/templates vide, la page d’exemple custom.example est disponible ici:
https://github.com/contactless/domoticz/blob/master/www/templates/custom.example
Merci à José de la précision.
Le contenu de ce fichier html étant libre on peut y affecter ce que l’on désire.
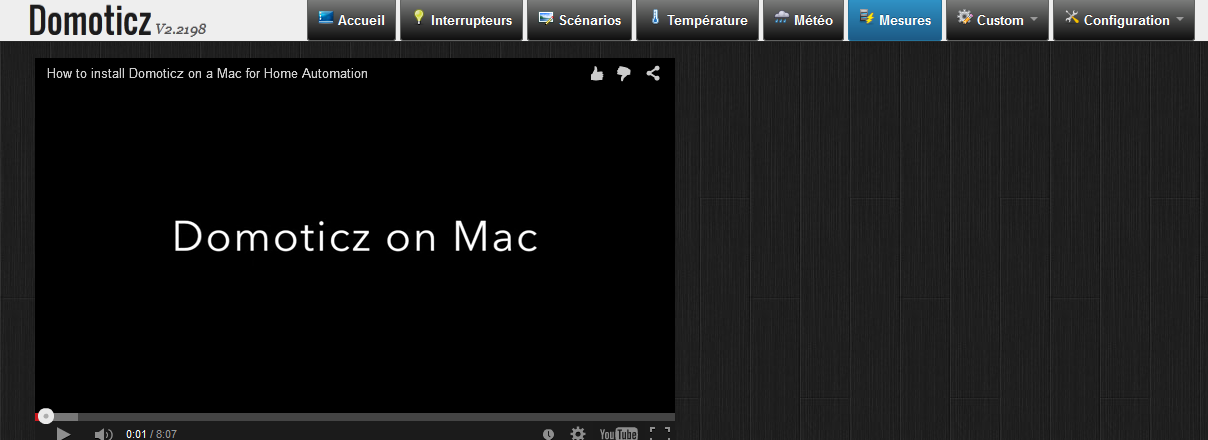
 Par exemple on crée un fichier video.html dans /template , on y place le code html correspondant
Par exemple on crée un fichier video.html dans /template , on y place le code html correspondant
<!DOCTYPE html>
<html>
<body>
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id="player"></div>
<script>
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
..................
et la page « Custon » / « Video » affiche notre contenu
ou bien un actu.html qui contient l’iframe google destinée aux actualités nous affiche les news dans l’iframe dédiée, etc, etc..
Étonnant non !!



Cool ce truc enfin un peu de WAF dans ce monde horrible
Bonjour, c’est encore moi ! Je me balade toujours sur votre site et essaye d’apprendre ! J’ai trouvé ce bout de code sur le site de youtube, puisque je ne sait pas du tout coder en html, le probleme c’est que j’aimerais qu’elle m’affiche une video que j’ai choisis. Avec ce code je n’y arrive pas, meme en remplacant la balise . Avez vous une piste pour moi ? Dois-je changer carrement de code ?
var tag = document.createElement(‘script’);
tag.src = « https://www.youtube.com/iframe_api »;
var firstScriptTag = document.getElementsByTagName(‘script’)[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player(‘player’, {
height: ‘390’,
width: ‘640’,
videoId: ‘M7lc1UVf-VE’,
events: {
‘onReady’: onPlayerReady,
‘onStateChange’: onPlayerStateChange
}
});
}
function onPlayerReady(event) {
event.target.playVideo();
}
var done = false;
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.PLAYING && !done) {
setTimeout(stopVideo, 6000);
done = true;
}
}
function stopVideo() {
player.stopVideo();
}
Je l’ai recopié, sans le comprendre, je ne sais donc pas le modifier. Si quelqu’un d’assez généreux et ayant assez de temps pour m’expliquer, peux m’expliquer ça serait très gentil, merci =)
Bonjour
Nouveau challenge !
Le code a utiliser est qq chose comme cela à copier/coller dans une page en .html
il provient de
et le nom de la vide a afficher est sur cette ligne
videoId: ‘M7lc1UVf-VE’,
Le ‘M7lc1UVf-VE’ à remplacer par l’identifiant de la video youtube
Si cela ne fonctionnait pas , merci de reprendre cette discussion dans le forum pour plus de confort