Reprenons, à la suite du billet précédent, notre configuration des « frontpages » interactives.
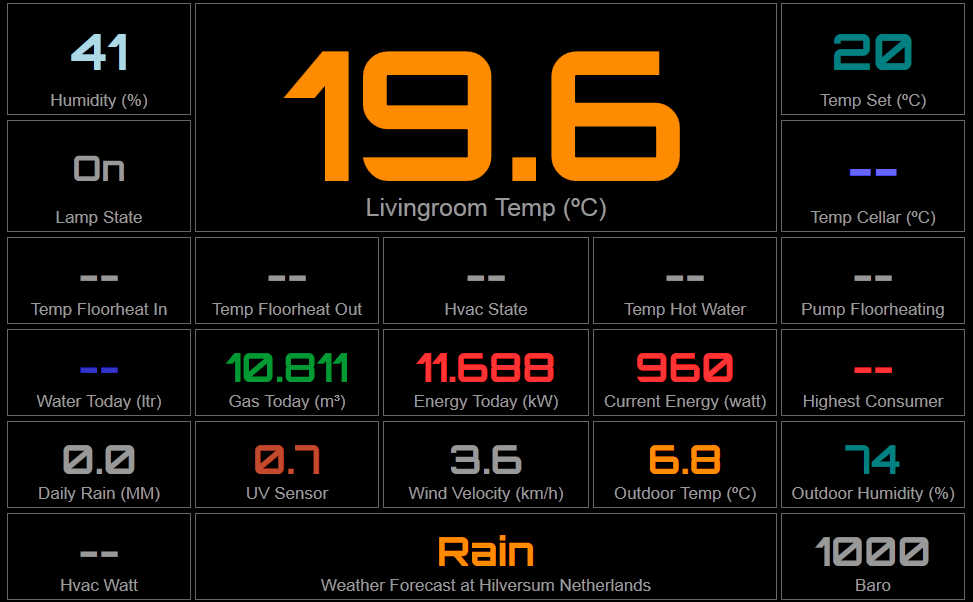
Rappel : ces pages sont des pages web permettant des interactions avec Domoticz sous une forme telle que celle ci.
Le précédent article se terminait en disant que le principal fichier concerné par le paramétrage est le fichier frontpage_settings.js du dossier js.
Toutefois, je tiens à signaler que, même si la structure évoquée ci dessous est utilisée dans de nombreux packs,
il ne s’agit pas d’une règle intangible et que chaque développeur à pu aborder le sujet un peu différemment. Il vous faudra un peu fouiner dans les entrailles de la bête.
Afin de comprendre le fonctionnement général regardons en détail le fichier fourni par vil1driver.
En répétant encore une fois que ce fichier est vraiment représentatif de ce qui est fait aujourd’hui.
Je ne vais pas détailler ligne à ligne le contenu mais pointer quelques notions à connaitre dans ce fichier de config.
Ouvrez donc frontpage_settings.js dans le dossier /domoticz/www.
Le fichier débute par des traductions de termes (On, Off, Coucher, Lever de soleil, Switch On, switch Off…) qui seront affichés dans les cellules du fichier frontpage.html puis quelques durées d’affichage des popups.
!-- Change the text for on/off switches --> var txt_on = 'On'; var txt_off = 'Off'; var txt_mixed = 'Mixed'; var txt_scene = ''; var txt_sunboth='Soleil'; var txt_sunset='Coucher soleil'; var txt_sunrise='Lever soleil'; var var_sunrise=''; var var_sunset=''; var file_string = ''; var CheckHighway = 'A2:' ; // The ; is needed for searching!!
<!-- Change thetText displayed in PopUps --> var txt_switch_protected = '\'interdit\''; var txt_switch_on = '\'switch On\''; var txt_switch_off = '\'switch Off\'';
<!-- Change the timeout of the PopUp --> var switch_protected_timeout = '1000'; var switch_on_timeout = '1000'; var switch_off_timeout = '1000'; var camera_doorbell_timeout = '15400';
Puis la configuration de quelques idx Domoticz spéciaux, tels que EDF, Gaz, consommation CPU, RAM…
<!-- Change idx of special items --> var idx_IsDonker = '135'; //Use to detect if it is dark var idx_buitentemp = '46';
var idx_water_meter = '380'; var idx_doorbell = '24'; var idx_electricity_today = '48'; var idx_gas_today = '49'; var idx_ram_usage = '1'; var idx_cpu_usage = '5';
Certains néophytes diront : « Mais ou trouve t’on les idx dans Domoticz ? »Lire la suite