Reprenons, à la suite du billet précédent, notre configuration des « frontpages » interactives.
Rappel : ces pages sont des pages web permettant des interactions avec Domoticz sous une forme telle que celle ci.
Le précédent article se terminait en disant que le principal fichier concerné par le paramétrage est le fichier frontpage_settings.js du dossier js.
Toutefois, je tiens à signaler que, même si la structure évoquée ci dessous est utilisée dans de nombreux packs,
il ne s’agit pas d’une règle intangible et que chaque développeur à pu aborder le sujet un peu différemment. Il vous faudra un peu fouiner dans les entrailles de la bête.
Afin de comprendre le fonctionnement général regardons en détail le fichier fourni par vil1driver.
En répétant encore une fois que ce fichier est vraiment représentatif de ce qui est fait aujourd’hui.
Je ne vais pas détailler ligne à ligne le contenu mais pointer quelques notions à connaitre dans ce fichier de config.
Ouvrez donc frontpage_settings.js dans le dossier /domoticz/www.
Le fichier débute par des traductions de termes (On, Off, Coucher, Lever de soleil, Switch On, switch Off…) qui seront affichés dans les cellules du fichier frontpage.html puis quelques durées d’affichage des popups.
!-- Change the text for on/off switches --> var txt_on = 'On'; var txt_off = 'Off'; var txt_mixed = 'Mixed'; var txt_scene = ''; var txt_sunboth='Soleil'; var txt_sunset='Coucher soleil'; var txt_sunrise='Lever soleil'; var var_sunrise=''; var var_sunset=''; var file_string = ''; var CheckHighway = 'A2:' ; // The ; is needed for searching!!
<!-- Change thetText displayed in PopUps --> var txt_switch_protected = '\'interdit\''; var txt_switch_on = '\'switch On\''; var txt_switch_off = '\'switch Off\'';
<!-- Change the timeout of the PopUp --> var switch_protected_timeout = '1000'; var switch_on_timeout = '1000'; var switch_off_timeout = '1000'; var camera_doorbell_timeout = '15400';
Puis la configuration de quelques idx Domoticz spéciaux, tels que EDF, Gaz, consommation CPU, RAM…
<!-- Change idx of special items --> var idx_IsDonker = '135'; //Use to detect if it is dark var idx_buitentemp = '46';
var idx_water_meter = '380'; var idx_doorbell = '24'; var idx_electricity_today = '48'; var idx_gas_today = '49'; var idx_ram_usage = '1'; var idx_cpu_usage = '5';
Certains néophytes diront : « Mais ou trouve t’on les idx dans Domoticz ? »
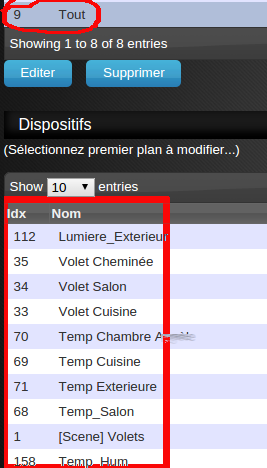
Dans « Réglages » puis « Dispositifs » dans la seconde colonne.
Nous allons aussi avoir besoin de « Roomplans ».
Création d’un « Roomplan » ou « Periphériques par emplacements »
Le détail des opérations est à lire à cette adresse : https://easydomoticz.com/des-plans-dans-domoticz-cest-possible/
J’en énumère rapidement les instructions ici.
Dans le menu “Configuration/Plus d’option/plans/périphérique par emplacement”
Créons, si ce n’est déjà fait un plan “Tout” par exemple et ajoutons y tous les périphériques que nous souhaitons afficher dans notre frontpage : températures, scènes, groupes, humidité, lux, météo de Wetaher Underground…

Notons pour la suite l’idx du plan « Tout » (9 ici) et tous les idx individuels.
Le paramètrage
Retournons maintenant à notre fichier frontpage_settings.js.
A la suite de ce que nous avons vu plus haut, il vient dans le fichier la partie la plus importante de la configuration que nous allons détailler ligne à ligne.
Le premier bloc intéressant débute par :
// ############################################################################################################ // #### vvvvv USER VALUES below vvvvv ####### // ############################################################################################################
- la première ligne à configurer est celle ci :
$.roomplan=9; // define roomplan in Domoticz and create items below.
on voit un roomplan=9; ce nombre fait référence au « Roomplan » ( « Reglages », « Plus d’option », »Plans », puis « Périphériques par emplacement » ) que nous avons configuré plus haut. Introduisez votre identifiant de votre plan.
Puis vient la ligne :
$.domoticzurl= »http://192.168.1.81:8080″;
ou vous placerez l’adresse de Domoticz et le port.
Puis vient le cœur du fichier avec l’énumération des idx de notre roomplan.
Ce que nous allons configurer ici respecte le format suivant :
//format: idx, value, label, description,lastseen(1 when lastseen is wanted, 2 print %) ,plusmin button (1 for buttons), [override css$], alarm level
Chaque ligne devra comporter plusieurs champs :
- un « Idx » qui est l’idx Domoticz du périphérique noté plus haut.
- une « Value » qui dit à la cellule ce quelle doit afficher et comment piloter Domoticz en conséquence, les values sont (liste non exhaustive d’après mon expérience)
- « Status » : Affiche un switch pilotable ou pas
- « Temp » : La case affiche une température
- « Humidity »: affiche Humidité
- « SunBoth » : Levers et couchers de soleil d’aujourd’hui
- « SetPoint » : Un point de consigne pourra être réglé pour cet equipement
- « Level » : Un level pour les equipements Dimmables
- « Forecast » : Méteo de Weather Underground
- « Link » : Affiche un libelle cliquable (lien internet) [‘0′,’Link’, ‘cell22’, ‘<a href= »http://…… » target= »_blank »>Drive</a>’, », »], //
- « Tijd » : Affiche Date et Heure courante.
- Un label : c’est le nom de la cellule du fichier frontpage.html
- Une description : votre texte à vous qui sera affiché dans cette cellule
- lastseen : si on met à 1 on voit la dernière date/heure de contact avec Domoticz, la valeur 2 on affiche le symbole % au somment de la case , utilise pour les dimmable.
- plusmin button : si on met 1 on a des boutons plus et moins qui apparaissent (pour les points de consigne ?)
- d’autre paramètres peuvent suivre mais faisons un point sur ce que l’on a vu jusqu’à présent.
Dans ma copie d’écran plus haut on voit que mon switch « lumiere exterieure » porte l’idx 112, je veux l’afficher dans la cellule 19 sous le nom de « Lumière Extérieure », afficher le dernier contact Domoticz et je n’ai pas besoin des boutons plus/moins.
La ligne est donc
[‘112′,’Status’, ‘cell19’, ‘Lumière Extérieure’,’1′,’0′],
simple non !
Après le champ plusmin peuvent être placés des paramètres optionnels.
- Les paramètres optionnels :
- le override css, c’est le premier champ optionnel qui permet de surcharger le design css POUR CETTE CELLULE UNIQUEMENT. On y place des instructions html/css bien formatées et entre ». Ex : ‘color:#BE7CBD;font-size:50%’. Si ce champ est absent on met quand même , »,
- le alarm value, la valeur qui fera passer cette cellule en rouge. Ex : [’71’,’Temp’, ‘cell3’, ‘Extérieur (°C)’,’0′,’0′, »,’4′] affiche la température courante en rouge si on est > 4°

Les scènes et les groupes
La partie en bas du fichier contient la définitions des groupes/scènes.
Ainsi si j’ai une scène d’Idx= 1 , la case 7 contient le terme « Volets » que je peux donc piloter globalement en On/Off
$.PageArray_Scenes = [
['1','Status', 'cell7', 'Volets','0','color:#CAF114;font-size:90%'], // Scènes // ['10','Status', 'cell19', 'Tout','0','0'], // groupes ];
Nota Bene
N’oubliez pas lorsque vous changez des valeurs dans le fichier de l’enregistrer et de rafraîchir la page par F5 (un F5 suffit car c’est une simple page web)
Remarquez également que on peut définir autant de pages que l’on veut en ajoutant des cellules au fichier frontpage.html, ces pages sont scrollables gauche droite sur les tablettes.
Conclusion
Cet article n’a pas prétention d’être exhaustif sur le sujet, mais de vous donner quelques pistes pour customiser Domoticz et de nous permettre de nous amuser un peu.
Je suis preneur de vos expériences d’utilisation de ces frontpages ici ou sur le forum ou une section « Thèmes, Styles, et Frontpages » attend vos réalisations.
Vivement qu’il pleuve et que l’on range la tondeuse à gazon.
Bon jeu.

Bonjour, merci pour cet article très instructif. Une petite remarque : si on peut utiliser un plan par son id, pourquoi ne pas récupérer automatiquement les id et types des interrupteurs/etc pour construire la page dynamiquement ?
Cela n’est vraiment pas codé comme cela,
D’autant plus que il ‘y a pas de vraies facilités pour se connecter à la base Domoticz, le serveur web interne à Domoticz ne sait gérer que HTML/jscript/css. il faudrait donc autre chose à coté pour faire cela.
En plus je préférè positionner les éléments ou JE le souhaite dans ma grille plutôt que cela soit fait automatiquement par un soft dont j ne vais pas obligatoirement comprendre la logique
Ceci étant dit si tu as du temps … je veux bien être beta testeur 🙂
Bonne soirée
Bonjour,
Merci pour ces articles qui m’ont été très utiles pour fabriquer mes propres pages personnalisées.
J’ai écrit un article à ce sujet dans mon blog. Ajout d’une page personnalisée à Domoticz.
J’approfondi certaines choses présentées ici : par exemple comment modifier la structure de l’affichage, comment ajouter de nouveau « Types » dans le tableau PageArray, comment modifier $/domoticzurl pour avoir une page qui fonctionne quand on y accède depuis internet …
J’ai essayé, modestement, d’apporter ma petite pierre à l’édifice dont cet article a été pour moi la base de départ.
Encore merci.
Alex