Qu’est ce ?
Voyons comment mettre en place tout cela.
I – Généralités
En cherchant à redéfinir une page web à intérieur de Domoticz, je suis tombé sur ces « custom pages » par hasard, et bien que pas récente dans Domoticz cette technique n’est pas ou très peu documentée.
L’idée est d’avoir une page web qui regroupe, en affichage uniquement (pas d’interaction) tous les équipements d’une pièce.
Ajout de Novembre 2015:
Toutefois depuis la rédaction de cet article cette technique à beaucoup évolué et apporte maintenant interactivité à ces pages, l’article se situe ici https://easydomoticz.com/mon-domoticz-a-moi-les-frontages-interactives-la-configuration/
Une section du forum vous permet de retrouver les techniques de mise en place de cet outil https://easydomoticz.com/forum/viewtopic.php?f=17&t=331
Idéal pour afficher sur une tablette murale.
Encore une fois merci aux dev de Domoticz qui rendent ces choses possibles et accessibles.
Illustrons ici un exemple concernant l’affichage de données concernant un salon.
Cet exemple aura pour but de nous faire parcourir toute la mise en place nécessaire.
II – Les « Custom pages », le fichier html
Le dossier /domoticz/www/templates contient un fichier custom.example qui lorsque on le renomme en Salon.html fait apparaître un sous menu. nommé « Salon » dans le dans le menu « Custom » Domoticz.
Pour ce qui n’auraient pas ce dossier José nous signale que :
Pour ceux qui comme moi, se trouvent avec un répertoire /domoticz/www/templates vide, la page d’exemple custom.example est disponible ici:
https://github.com/contactless/domoticz/blob/master/www/templates/custom.example
Merci à José de la précision.
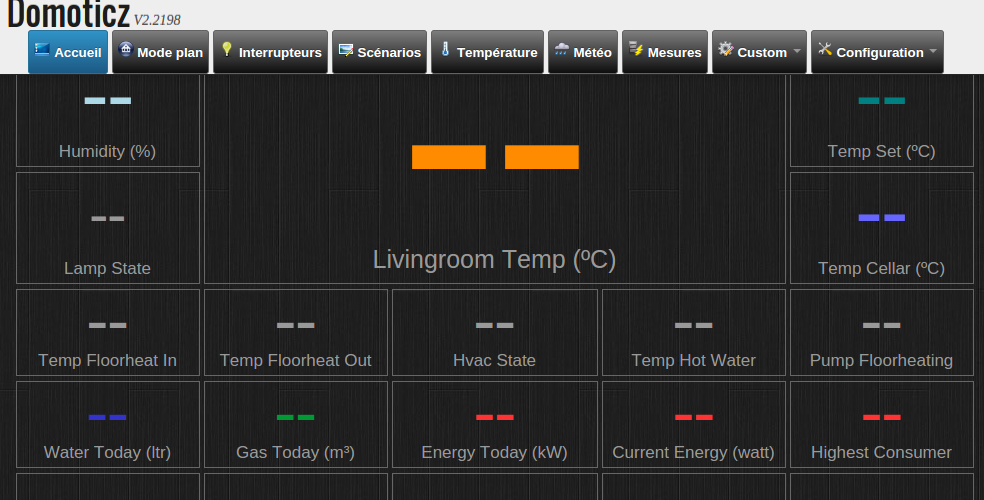
Lequel affiche le « template » par défaut à savoir :
III – Le paramétrage.
Après moultes recherches j’ai réussi à démêler l’écheveau du paramétrage.
Celui passe par la constructions de « Plans » comme décrit ici https://easydomoticz.com/des-plans-dans-domoticz-cest-possible/
J’énumère rapidement les instructions ici
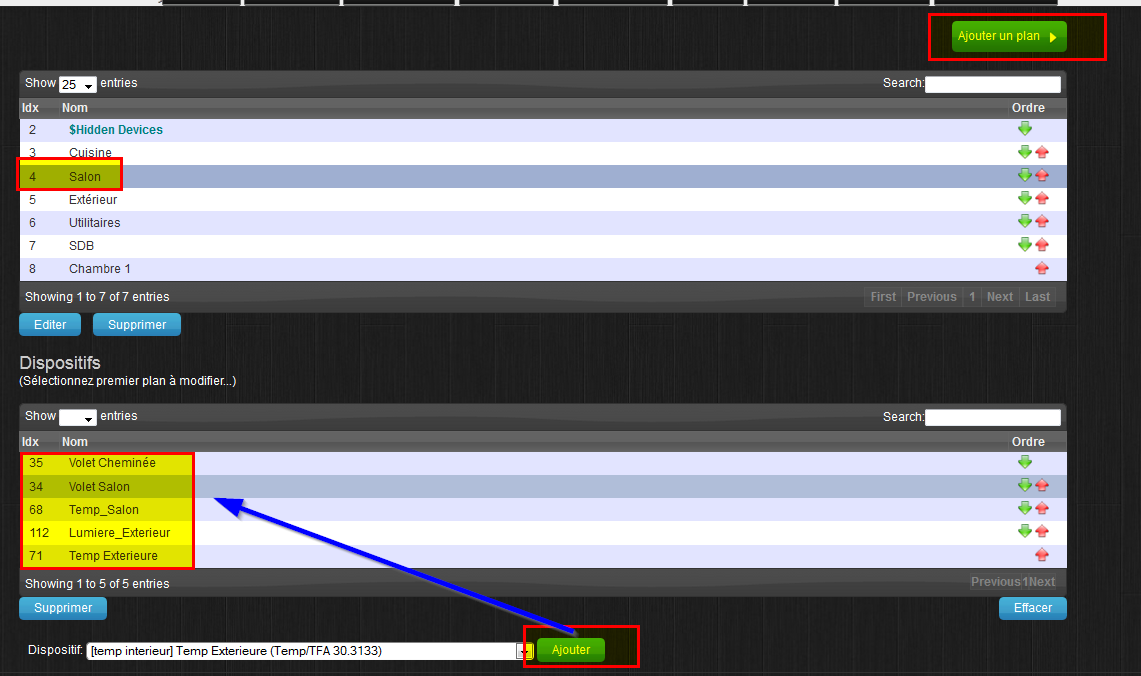
Dans le menu « Configuration/Plus d’option/plans/périphérique par emplacement »
Créons, si ce n’est déjà fait un plan « Salon » et ajoutons tous les périphériques à ce plan. Notons pour la suite l’idx du plan salon (4 ici) et les idx et type de periph à afficher
Notons pour la suite l’idx du plan salon (4 ici) et les idx et type de periph à afficher
Ex ici 34-35-112 On/Off donc 3 on/off , 68,71 soit 2 Températures
IV – La configuration du fichier.
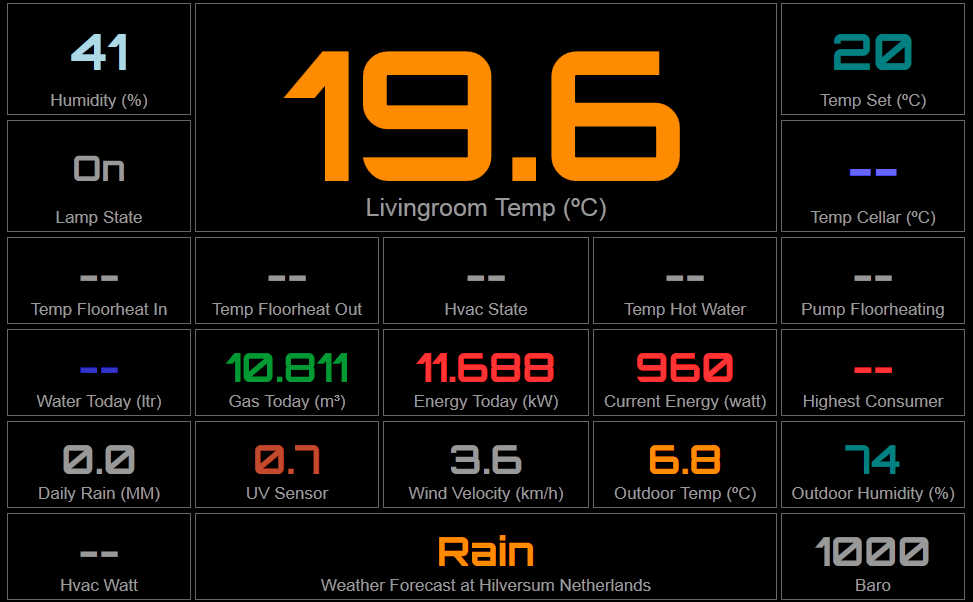
Commençons par le plus spectaculaire
il y a une partie intéressante à la fin du script
$.roomplan=21; $.domoticzurl="";//"http://192.168.0.41:8080"; //format: idx, value, label, comment $.PageArray = [ ['1770','Temp','itemp','woonkamer'], ['630','Humidity','ihum','woonkamer'], ['630','Barometer','astatw','woonkamer'], ['630','ForecastStr','otxt','woonkamer'], ['503','Temp','otemp','buiten'], ['503','Humidity','ohum','buiten'], ['627','SetPoint','ihi','room setpoint'], ['584','Usage','ctmep','elektra'], ['584','CounterToday','estate','elektra'], ['3','Rain','rain','rain'], ['585','CounterToday','sgas','gas'], ['411','UVI','ohi','uv'], ['613','Speed','wind','wind'], ['401','Status','ilow','lamp'], ];
le $roomplan fait référence à l’idx du plan Domoticz (4 dans mon exemple)
la ligne $.domoticzurl= » »;// »http://192.168.0.41:8080″;
est à modifier avec votre ip:port
$.domoticzurl= »http://192.168.1.81:8080″;
Puis affectons nos idx de nos périphériques aux lignes du dessous en supprimant celles qui ne sont pas utiles.
Le ré-affichage de la page doit vous afficher vos températures/etats …
Si vous voulez afficher plusieurs températures, plusieurs états lisez plus bas.
V – Le fichier en détail
Le fichier est décomposé en 3 grands blocs
- La partie css de configuration des couleurs, fontes…
- La partie contenant le positionnement des rectangles et leur contenu.
- la partie paramétrage que nous avons vu ci-dessus.
Les styles css sont utilisés au sein de balises <div> définissant les lignes d’affichage.
Le css
La partie haute du fichier contient la définition des styles css
Des noms ont été donnés à ces styles, ces styles serviront lors de l’affichage au sein d’une balise <div></<div>
On remarque qu’il sont regroupés (itemp, ihi, rain ….)
le style label_lg définit l’affichage des textes.
On peut donc définir les couleurs des temp indépendamment des rain,hum…
On peut aussi ce redéfinir son propre style.
Un exemple : itemp utilise Orbitron en taille de 217 …..
#itemp {
font-family: Orbitron, serif;
font-weight: bold;
width: 570px;
padding: 5px;
border: 1px solid #666;
height: 217px;
line-height: 210px;
font-size: 180px;
color: darkorange;
margin: 0px ;
}
Puis ce itemp est affiché dans un <div>
<div id="frame">
<div id="itemp">--</div>
<div id="label_lg" style="font-size:25px;margin-top:-30px;">Temperature salon(º<span class="$
</div>
le positionnement
Il est fait par des div imbriqués définissant chacune des lignes de la page web. Les div les plus à gauche définissent les lignes.
Chaque div à l’intérieur est un rectangle de contenu
C’est ici que nous changeons les noms des rectangles,supprimons les rectangles non souhaités
Parfois en bricolant l’interface devient bizarre, revoyons les div !!
Si nous avons plusieurs temp à afficher
- il faudra dupliquer les lignes de div et changer le libellé sur la ligne du div=label_lg
<div>
<div id="frame">
<div id="ilow" style="font-size:35px;">--</div>
<div id="label_lg">Lamp State</div>
<div id="itemp">--</div>
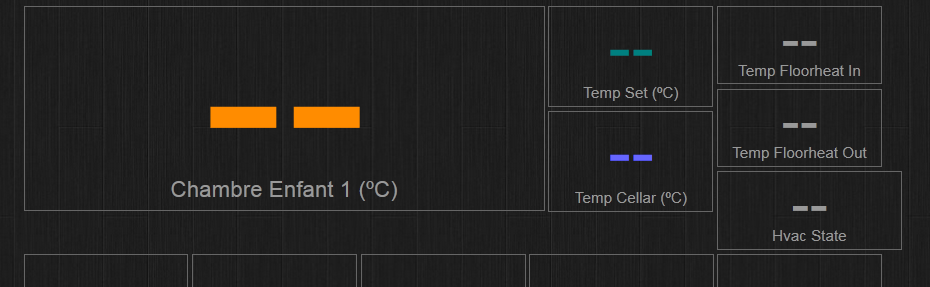
<div id="label_lg" style="font-size:25px;margin-top:-30px;">Chambre Enfant 1 (º<span class="degsign">C</span>)
</div>
</div>
<div id="frame">
<div id="ihi" style="color:teal;font-size:50px;">--</div>
<div id="label_lg">Temp Set (º<span class="degsign">C</span>)</div>
<div id="itemp2">--</div>
<div id="label_lg" style="font-size:25px;margin-top:-30px;">Chambre Enfant 2 (º<span class="degsign">C</span>)</div>
</div>
</div>
- il faudra dupliquer le style css en lui donnant un nouveau nom (itemp dupliqué en itemp2)
- puis tout en bas appeler itemp pour le 1er Idx et itemp2 pour le second et ainsi de suite
$.PageArray = [ ['68','Temp','itemp','woonkamer'], ['71','Temp','itemp2','woonkamer'],
Pas mal d’heures de jeu en perspective …




Super boulot de recherche Patrice, comme d’hab.
Petite info
Pour ceux qui comme moi, se trouvent avec un répertoire /domoticz/www/templates vide, la page d’exemple custom.example est disponible ici:
https://github.com/contactless/domoticz/blob/master/www/templates/custom.example
José
Merci José
J’ajoute cela au blog
Bonjour. Je suis nouveau dans Domoticz et je viens de découvrir grace à vous les Custom Pages… Bravo pour l’explication et merci !
Excellent article !
Merci pour le partage
Merci Patrice
On est pas près de ranger le clavier!!!!!
Bonjour,
Je voudrais savoir si c’est normal qu’il n’y ait que 14 lignes a modifier a la fin du script, alors qu’il y a 23 cadres.
Y a t – il d’autres lignes a modifier, comment remplir tous les cadres ?
J’ai aussi oublié de vous demander ,
quel capteur avec-vous mis pour obtenir un résultat dans la case : Weather Forecast at Hilversum Netherlands
Charle
Bonjour
Ce que tu vois c’est juste le paramètrage par defaut du html de Domoticz (les programmeurs sont hollandais c’est pour ca qu’on a la meteo de Hilversum dans l’exemple)
Si tu veux mettre ta meteo à toi il faut ajouter un composant méteo a Domoticz , un billet ici
puis il faudra suivre la technique expliquée dans cet article pour la faire figurer dans le custom html
Merci pour cette réponse,
Pourrais-tu me donner un lien vers ce billet STP
oui
https://easydomoticz.com/les-custom-pages-domoticz/
Quel est t-il ?
https://easydomoticz.com/les-custom-pages-domoticz/
Et comment puis-je ajouter un composant météo a Domoticz ?
Sur le blog il y a un moteur de recherche
Une fois ce composant météo ajouté que dois-je mettre comme capteur dans le code pour pouvoir afficher le météo dans le case ?
Comme le reste des autres composants,
Affectation au plan désiré
les css
les div
Ok Merci
Bonjour,
J’ai la version 2284 de domiticz et bien que tous les tabs soient activées dans le menu paramétrage je n’ai pas de tab Custom. Je n’avais pas de repertoire templates dans www non plus, j’en ai crée un avec la page custom.html dedans mais toujours pas d’onglet custom. J’ai oublié quelque chose ?
cordialement
Bonsoir
Cela m’a l’air correct en effet, toutefois recupere ce fichier la et place le dans ton répertoire en le renommant
https://github.com/contactless/domoticz/blob/master/www/templates/custom.example
Vide le cache applicatif de ton navigateur (pas la touche F5, hein), le cache appli comme expliqué ici
https://easydomoticz.com/les-caches-des-navigateurs-et-domoticz/
Bonjour,
est-il possible d’ajouter des cases avec des actions comme des interrupteurs par exemple? Pas uniquement pour voir l’état de l’inter mais de pouvoir l’actionner depuis le CUSTOM.
Merci
oui
https://easydomoticz.com/les-custom-pages-interactives-toujours-plus-haut-toujours-plus-loin-toujours-plus-fort/
et
https://easydomoticz.com/mon-domoticz-a-moi-les-frontages-interactives-la-configuration/
Bonjour,
Petit nouveau dans le monde DomoticZ je trouve votre tuto. C’est merveilleux… mais après renommage du fichier, modification du script (et même avant ..) j’ai droit à un présentation de la page « salon » parfaite sauf que aucune information de la base de donnée ne s’affiche et ma custom-page ressemble à l’image du “template” par défaut présenté ci-dessus et ce malgré la saisie, je pense correcte, des informations de la 3ème partie du script.
Donc une petite question : il a tout faux où le nouveau ?
Quelqu’un pourra-t-il m’aider à sortir de ce troublant trou noir.
merci par avance.
Bonjour
A mon avis tu as oublié de construire des « plans » dans Domoticz
Dans le menu “Configuration/Plus d’option/plans/périphérique par emplacement”
– See more at: https://easydomoticz.com/les-custom-pages-domoticz/#sthash.1h2ETbNF.dpuf
Bonjour et Merci.
Mais en fait il fallait juste dans la requête JSON préciser « login:mot de passe » car je fais mon accès depuis un mac sur le réseau.
Maintenant ça marche super.
Mon « besoin » maintenant serait d’afficher une couleur spécifique en fonction du data retourné dans le fichier (On/Off, Ouvert/Fermé … etc.) mais je connais très mal Jquery .
Si il y a un petit collègue qui veut m’expliquer ……. je prend sans hésitation ….
Bonne journée
Bonjour à tous et merci pour toutes ces explications.
Ce que j’aimerai, c’est traduire les états « Closed » par « Fermé », et les forecast.
Remplacer « Partly Cloudy » par « Partiellement nuageux » etc… Franciser l’interface quoi.
Quelqu’un sait faire ?
Bonjour
Oui tu trouveras toutes les réponses dans une section appropriée du forum , ici https://easydomoticz.com/forum/viewtopic.php?f=17&t=331
cet article n’avait pour but que de présenter l’innovation de l’époque , mais depuis beaucoup d’eau à coulé sous le pont des custom pages.
Je corrige l’article et mentionne maintenant le lien vers le forum
Merci